Об идеальных дизайнерах и макетах я конечно буду говорить с точки зрения верстальщика. Хочется чтобы из этой статьи образовалось некое ТЗ.
Вы когда-нибудь хотели при просмотре очередного макета оторвать дизайнеру ручки? Мне периодически хочется. Я хорошо знаю фотошоп и конечно для своих нужд дизайны делаю сама. Однако знать всё на том уровне каком хочется просто невозможно, поэтому для клиентов мы прибегаем к услугам аутсорсинга. И опять же для компаний которые состоят только из дизайнеров предлагаем услуги аутсорсинга для разработки сайтов "под ключ". В общем речь не о том. Речь о том что любому дизайнеру не помешало бы знать html и самому сверстать десяток-два своих дизайнов.
Очень часто мне присылают дизайн не оптимизированный для любой ширины браузера. Я имею ввиду когда какую-то часть дизайна занимает картинка и на ширине 1000px например она жёстко обрезана. Дизайн возвращается к дизайнеру с резолюцией на переделку в этот же момент.
Далее, склеенные слои. Между картинкой и тем что будет на сайте может быть огромная разница. Сайт может быть расположен по-центру, сбоку или растягиваться на всю ширину, в любом случае на всю ширину будет растягиваться какая-либо часть. Как сверстать сайт на котором блок контента отбрасывает налево тень под углом по всей длине? Когда под тенью текстура, а над ней другой блок? Совершенно безвкусные тени (на картинке красивые) просто убираются. В результате задумка страдает (с точки зрения дизайнера). Некоторые коллеги жаловались на то что эти тени бывают намертво склеены с другим слоем, что делает макет практически бесполезным. Если без переделки никак не обойтись то макет возвращается.
Имена слоёв. В творческих метаниях дизайнер умудряется напихать сотню-другую графических элементов. И если в разметке страницы все элементы как-либо сгруппированы по положению и назначению, а также как правило поименованы (id), то дизайнер часто не утруждает себя подобным занятием. Когда я вижу очередные 10-20 элементов в списке которые подряд называются "Layer 77, Layer 65 copy, Layer 65 copy 2, Layer 13" и т.п., у меня появляются плохие мысли о дизайнере.
Группы слоёв. В последнем макете основным контентом сайта служат табличные данные, дизайнер не поленился создать полноценную табличку из 5ти колонок на 50 элементов, всего получилось по 6 слоёв на строку. Это как нетрудно посчитать 300 слоёв. Часть из них - уникальные графические элементы (разные иконки). На мою беду дизайнер ещё доработал макет, создав кучку слоёв с оформлением в перемешку с табличными не создав ни единой группы слоёв. На саму вёрстку я потратила меньше времени чем на группировку всех слоёв по папочкам. Может быть для многих не очевидно, но для вёрстки приходится включать и выключать отображение сразу целых группы слоёв. Именно для этих целей в фотошопе существуют папки (группы).
Градиенты. Часто на фоне страницы используют градиенты. Т.е. плавный переход от одного цвета к другому. Например хидер нарисован одним цветом, а футер другим, значит градиент должен быть где-то между ними.

в этом случае градиент разрезается на 3 (или 2) части, верх и низ сохраняются как картинки и прижимаются соответственно к шапке и низу, а фон под ними задаётся цвета по середине. Прижимаются картинки тоже чаще в качестве фонов с background-repeat: repeat-x, одна с позицией сверху другая с позицией снизу. Линии отреза выбираются исходя из того фон какой позиции будет лучше смотрится. В общем это простейший случай.
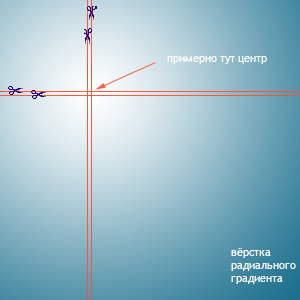
Гораздо сложнее с точки зрения радиальных градиентов


Вариант с разрезом на картинке слева часто не подходит по понятной причине - формой градиента на странице тут является не круг, а скруглённый прямоугольник. Если выбирать этот способ, то резать нужно как можно ближе к центру, будет меньше заметно что это не круг и даже не эллипсоид.
Понятно что для этот вариант больше подходит когда сам градиент достаточно большой что сильно выезжает за пределы страницы.
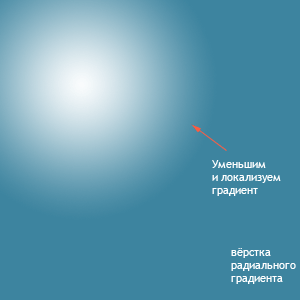
Второй вариант проще. Если на слое с градиентом больше ничего нет, то можно самостоятельно пересоздать его в меньшем размере, если он используется как фон, то поставить его как no-repeat и указать цвет который будет продолжаться по бокам.
Понятно что работа с градиентами должна проходить при отключенном отображении остальных слоёв, поэтому тут без группировки по слоям не обходится.
В моей практике дизайнеры часто присылают настолько малозаметные радиальные градиенты, что я всегда поражаюсь зачем вообще его делали-то. Когда его может заметить только пользователь с очень контрастным монитором - цель не оправдывает описанных выше трудозатрат. Почему большинство западных сайтов обходятся без радиальных градиентов? Или используют их только локализованными в меню например?
Далее, шрифты. Если в качестве каких-то элементов дизайна используются нестандартные шрифты бывает что требуется поправить текст. Шрифт приходится дополнительно искать. На моей практике только один раз мне прислали используемый шрифт, моему коллеге тоже только один раз. Часто образец текста контента делается дизайнером нестандартным шрифтом. Это вызывает неудобства когда хочется сверстать "пиксель в пиксель". Шрифт в любом случае используется из стандартного набора, например Arial, Verdana, Tahoma.
Отдельные блоки. Часто в дизайн требуется включить какой-нибудь блок, например рекламу, или кастумизированную форму входа, и выполняет её тот же дизайнер. Чтобы править её в последствии я часто сохраняю их в отдельные psd файлы. Было бы очень здорово присылать сразу такие файлы чтобы не путать с вёрсткой основного контента.
Итог
- дизайнер должен сам уметь верстать макеты
- должно быть продумано как дизайн будет отображаться с расширением от 1000px и с разным количеством контента.
- нельзя склеивать слои если они содержат какой-либо эффект
- обязательно давать адекватные имена слоёв. Например какую-нибудь звёздочку можно назвать просто star, логотип logo, градиент меню - menu_bg. и т.п.
- обязательно группировать слои по области применения. Как правило всегда должны быть папки header, footer, menu, content.
- задумываться о целесообразности градиентов на фоне. Хороший дизайн можно сделать и без них.
- присылать шрифты используемые в макете. По-возможности использовать стандартные шрифты везде где можно. Это важно не столько с точки зрения вёрстки сколько с точки зрения доступности
- дизайн отдельные блоков можно присылать в отдельных файлах


Комментарии: