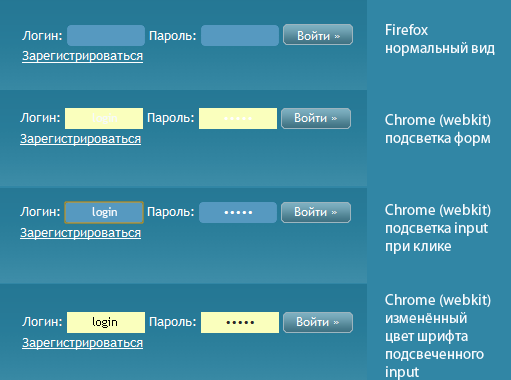
Поскольку в процессе вёрстки я проверяю результат во всех браузерах, я не могла не заметить что в Chrome (и др. Webkit) очень некрасиво ведут себя поля ввода. Во-первых, у них появляется очень некрасивая обводка при клике на них. Во-вторых, для сохранённых данных Хром подсвечивает форму ввода мерзким жёлтым цветом, при этом в случае заданного белого цвета шрифта всё совсем не читабельно (см. картинку ниже). Как это исправить?
Хром и Сафари - понимают селектор *:focus. Именно он отвечает за поведение того как себя ведёт поле ввода при фокусе. Для этого необходимо установить ему значение
*:focus {outline: none;}
И поля при клике на них не будут подсвечиваться рамкой.
Далее, баг с подсветкой сохранённых полей ввода в webkit известен уже давно и был сообщён разработчикам Chrome полтора года назад. Те его закрыли с резолюцией WontFix. Это, дескать, нарушает привычное пользователю поведение (behavior) браузера.
В самом движке webkit жёстко забит следующий CSS:
input:-webkit-autofill {
background-color: #FAFFBD !important; background-image:none !important;
}
Что не позволяет изменить его цвет средствами CSS. Улучшение было найдено одним из участников, необходимо в начале файла стилей добавить
input:-webkit-autofill {
color: #2a2a2a !important;
}
Это позволит хрому заменить ещё и цвет для автозаполненных полей, принудительно на чёрный.

Заключение: два этих фикса позволят приблизиться к поведению других браузеров и улучшить читабельность в случае светлых цветов шрифтов.


Комментарии:
selenit2 (selenit)
14.01.2010 14:09:10
Moony (Елена Лунная)
14.01.2010 23:23:39
selenit2 (selenit)
15.01.2010 12:44:49
Moony (Елена Лунная)
15.01.2010 21:45:18
6038103@ (Alex Petrov)
26.01.2010 21:44:41
Moony (Елена Лунная)
27.01.2010 03:21:34
leoneso@ (Павел Левин)
31.10.2011 15:09:56
Елена Лунная
31.10.2011 16:24:10
mihdan
19.06.2012 17:10:14
Елена Лунная
20.02.2013 00:29:09
mihdan
15.04.2013 16:34:30
DiTReS
14.05.2013 12:08:39
Елена Лунная
30.05.2013 17:37:59
mihdan
31.05.2013 00:33:12
Айнур
16.10.2014 18:38:39
mihdan
16.10.2014 21:45:11