Строку навигации, также называют "Навигационной цепочкой", или "Хлебными крошками", у Лебедева она названа "дублирующей" (§49 ководства). Поскольку дизайнеры очень часто её в макетах рисуют, а заказчики очень часто на сайте требуют, да и просто используют где попало, я бы хотела рассказать когда её следует применять.
Если бы я хотела сделать для этой новости строку навигации, она бы выглядела так:
Главная » Новости » 2009 » сентябрь » 23 » Нужна ли строка навигации на сайте?
Можете пройти по ссылкам этой строки и убедиться что они работают как надо. Во-первых, они правильно дублируют ЧПУ (friendly url), во-вторых, на каждой из них ожидаемый контент. (Такая навигация подойдёт для крупного новостного сайта, где каждый день появляется несколько новостей). Почему же я везде не сделаю такую строку навигации? Обратимся к Лебедеву. Когда я задумывала писать эту статью я смутно помнила что он вроде бы этот вид навигации 9 лет назад очень хвалил, и уже хотела написать опровержение. Ан нет, всё оказалось не так просто, цитирую §49 ководства:
Правило: дублирующую навигацию следует использовать во всех случаях, когда присутствует логическая вложенность содержания, но отсутствует отдельное боковое меню, то есть практически на всех информационных сайтах.
Прошло 9 лет и отдельное боковое меню практически на всех информационных сайтах присутствует. Поэтому посмотрите Lenta.ru, Rambler, Яндекс, Википедию — у них строки навигации нет. Почему? Потому что ссылки на категорию в которой эта статья есть и так присутствуют в других местах. Излишнее дублирование ссылок — это вредно. Как видно из статьи Лебедева "дублирующая" навигация — призвана дублировать адресную строку ЧПУ, а не уже размещённые ссылки. В качестве уместного примера использования такой навигации предлагается посмотреть сайт Б.Акунина.

На этом сайте отсутствует какая-либо навигация кроме хлебных крошек, поэтому она здесь абсолютно удачна.
Рассмотрим сайты на которых строка навигации используется совершенно без пользы и лишние ссылки только мозолят глаза:

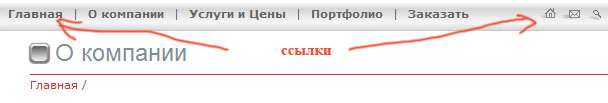
Сайт нашей дорогой компании Аналог-групп. В строке навигации только гордое слово "Главная", ссылка на главную и так встречается 2 раза на маленьком участке. Ссылки должны быть подчёркнуты. Надо сказать новый дизайн сайта уже готов и лишён указанных (и других) недостатков. Скоро его сверстаю и напишу про него.
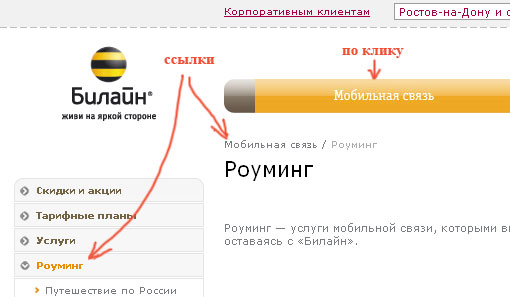
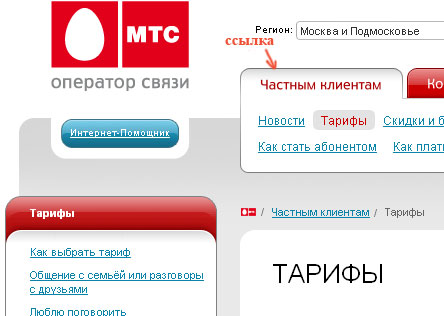
Сайты мобильных операторов вообще не знают что такое навигация:

Сайт билайна. Не подчёркнуты ссылки, даже в строке навигации. А кнопка "Мобильная связь" вообще себя до клика ничем не выдаёт, это очень плохо. Слово Роуминг встречается 4 раза на картинке, по-моему это перебор. Логотип является ссылкой на главную, это хорошо, но больше ссылок на главную нет, это тоже очень плохо.

Сайт МТС. Логотип также является ссылкой на главную, однако вместо того чтобы сделать текстовую ссылку на главную в строке навигации дизайнер подумал и воткнул ещё один логотип. С первого взгляда — это оригинально, со второго — бесполезно, если пользователь не знает что главная находиться за логотипом. Слово "Тарифы" тут тоже 4 раза встречается.

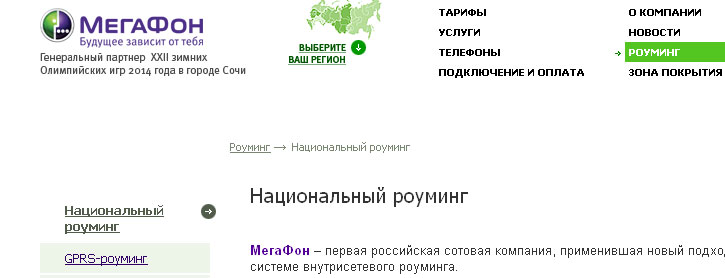
На сайте Мегафона в отличие от билайна и МТС строка навигации появляется только на 3й странице от главной. Т.е. при переходе на страницу "Роуминг" в верхнем меню навигационная строка ещё не появляется. Уже хорошо, но и это не оправдывает её существование. Заголовок "Национальный роуминг" написан три раза , что бы мы точно поняли где мы. Все ссылки подчёркнуты, это хорошо. Ссылка на главную только на логотипе, это плохо. На сайте на мониторе 1024х768 пункты меню "Вакансии" и "Специальные Предложения" налезают друг на друга. Всё что можно прочитать в результате похоже на "Вредложения".

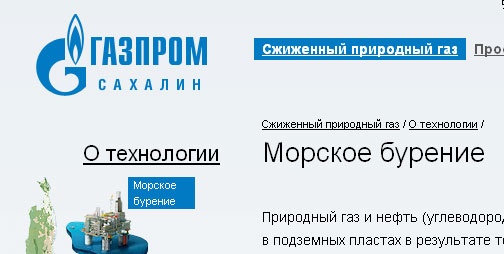
Сайт Газпрома сделанный в студии Лебедева. Заметьте что на остальных сайтах сделанных в студии (за последнее время) такой тавтологии нет. Если посмотреть список участников проекта, то именно в создании сайта газпрома сам Лебедев не участвовал, поэтому наверное и допустил появление на этой странице никому не нужных элементов навигации. Заголовок кстати бедноват, сделать бы в 2 раза больше. Мое мнение сайт сделан технично, но бездушно, для бездушных бизнесменов из Газпрома, которые бездушным взглядом посмотрели его и похвастались бездушным коллегам.
В итоге я хочу рекомендовать всем дизайнерам, верстальщикам и веб-местерам следующее:
Правило: Старайтесь чтобы с одной страницы на другую не было двух ссылок, по крайней мере с одинаковым текстом (или одинаковой картинкой).
Исключение: В целях поисковой оптимизации допускается, но не желательны, ссылки с разными текстами (анкорами) в пределах одной страницы на другую.
Следствие: Не стоит употреблять строку навигации (хлебные крошки) если она содержит только уже имеющихся на странице текстовые ссылки. Особенно она не нужна если расстояние между такими же ссылками очень маленькое.


Комментарии:
ov3rr
12.10.2009 15:02:22
lemegeton69
26.04.2010 13:26:47
Елена Лунная
26.04.2010 17:58:05
lemegeton69
02.12.2011 14:07:04
Анна
12.10.2012 13:32:35
andrewremiere
29.05.2013 01:06:12
Елена Лунная
29.05.2013 18:26:03
andrewremiere
29.05.2013 20:11:06
Елена Лунная
29.05.2013 21:14:28
Юля Ф
15.07.2014 07:35:16
Елена Лунная
15.07.2014 16:42:19