Эпиграф
Здравствуйте дорогие читатели, жаль что почти полгода не писала никаких статей, а эту статью нужно было написать год назад, я всё не знала как за неё сесть. Наверное статья так бы никогда и не увидела свет, если бы мой друг и коллега mr.troll, не написал её за меня.Тема для меня является одной из самых важных. Речь пойдёт о текстовых полях ввода, а вы знаете как трепетно я отношусь к всевозможным формам, например: «Мастерство авторизации», «Основные ошибки проектирования процесса авторизации», «Пользователь важен для вас? Просто дайте ему зарегистрироваться», «Комментарии open_id». Статью можно считать гостевым постом, поскольку я давно приглашаю кого-нибудь написать свою статью в моём блоге. Надеюсь вам понравится. Итак, слово автору.
ваша Moony.
История проблемы
У всех движков есть свои баги, и некоторые баги глубоко печалят меня, я не могу спать и худею.
Здравствуйте читатели милого блога Usabili.ru,
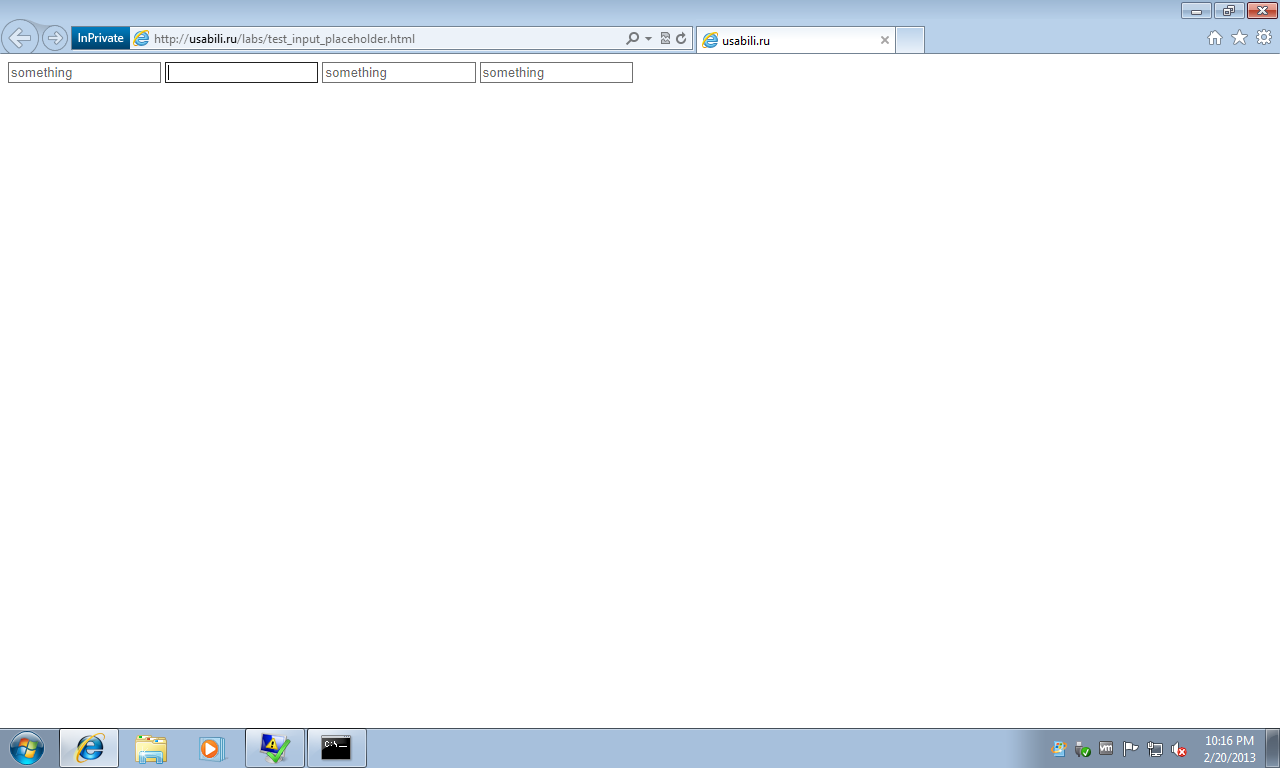
Вы наверное знаете а таком атрибуте тега <input> как placeholder. Это такая небольшая подсказочка к текстовому полю ввода (включая пароли и textarea), которая отображается там до тех пор, пока пользователь не активировал этот input. Такую же штуку, но по старинке на яваскриптах и label'ах ребята из Яндекса делают в своих интерфейсах, например yandex.ru, http://mail.yandex.com/ и т.п. Сейчас у двух браузеров: Оперы (пока не перешла на вебкит) и IE (9-10) абсолютно правильная реализация данного атрибута, т.е. текст подсказки необходимо сразу прятать, как только пользователь передал фокус в поле ввода (кликнул на него например). Так вот, нынешняя тенденция поведения браузеров — не является удобным для пользователя, уже почти год вебкит не убирает текстовую подсказку по клику, т.е она убирается только тогда когда пользователь начал печатать текст. Я считаю что это поведение смущает пользователя, поскольку естественным является печать в поле в котором нет текста. Печать в поле в котором текст уже есть, и который не удаляется (через delete или backspace) — очень негативно сказывается на UX.
Данное поведение вебкита — изначально противоречило спецификации, однако из-за него Хикси (Ян Хигсон, единоличный и ответственный редактор html5) разрешил оба варианта — см http://lists.w3.org/Archives/
Не правильное поведение сейчас у Хрома (и многих вебкитовых браузеров) и Файрфокса, который так же не предупреждая изменил его в 16й версии.
Плюсы и минусы нового поведения placeholder
- Пользователь не может отличить placeholder и предустановленное value. Цвет placeholder - наследуется напрямую от input. Поэтому если вы изменили цвет текста для input цвет value и placeholder будут одинаковый. По умолчанию в некоторых браузерах placeholder светлее, однако нельзя сделать его всегда светлее, ибо при другом цвете фона лучше использовать тот цвет который задал пользователь для input.
- Пользователь не уверен, кликнул ли он в поле ввода. Что особенно трудно сказать на тач-устройствах.
- Пользователь может попытаться удалить текст в поле ввода - и это не получится ни клавишу delete ни через backspace
+ Пользователь знает какой плейсхолдер используется в поле ввода, даже кликнув на него (но перед тем как начать печатать). На мой взгляд это сомнительный плюс, только если у пользователя после клика наступил склероз и он реально забыл что же было в поле ввода. Хотя многие видные люди не хотят ориентироваться на "достаточно умных" пользователей, я полагаю что распространённым поведением пользователя - является смотреть куда он тыкает мышкой. Для пользователей которые не смотрят куда они тыкают - априори не возможно сделать качественный интерфейс.
+ Пользователь знает какой плейсхолдер используется, если поле ввода имеет автофокус (пример mail.yandex.com ). Это тоже очень сомнительный плюс. Поскольку по правилам юзабилити - плейсхолдер конечно должен использоваться для описания поле ввода, но не должен использоваться как единственное описание. Так же в случае со связкой логин/пароль - автофокус на поле логина (скрывающий подсказку что первое поле логин) - может быть очевидным для пользователей которые привыкли что на сайтах авторизация через поля логин/пароль, а так же абсолютно очевидна для пользователей которые уже использовали эту форму входа. Вообще автофокус - это единственный и редкий случай где не скрывание текста подсказки хоть как-то оправдано.
Подробнее
О том почему критически важно чтобы подсказка убиралась по клику, а не при вводе текста я подробно писал в трекере мозиллы https://bugzilla.mozilla.org/
input:focus:-moz-placeholder {color:transparent;}
input:focus::-webkit-input-
А в будущем вместо псевдокласса :-moz-placeholder (для старых версий фф) нужно будет писать ещё и псевдоэлемент ::-moz-placeholder. и т.п.
Далее небольшой перевод моих комментариев из багзиллы фф:
Hixie изменил "И" на "И/ИЛИ", и браузер-вендоры стали бездумно реализовывать такое поведение. Разве так можно? часть "И" никто не отменял.
По мне, так у нового поведения серьезная проблема с UX. Быть такого не может, чтобы кому-либо было удобно начинать печатать в поле, уже содержащем текст! Разве я могу предвидеть, что текст магическим образом исчезнет, стоит начать печатать? Замещаемый текст нельзя удалить ни клавишей Delete, ни сочетанием Ctrl+A, Backspace. От него вообще нельзя избавить никоим образом, кроме как начать печатать.
Хотите пример поля с текстом в фокусе, который замещается при начале ввода? Это mcedit (linux Midnight Commander). При открытии поискового диалога, в поле запроса уже находится последнее использованное ключевое слово. И если начнете вводить в это поле текст, это слово поведет себя, как замещающийся текст. Но если не начнете, — оно произведет поиск по ключевому слову, а не по пустой строке! Поэтому это не placeholder - это предопределённое значение (predefined value).
Хотите ещё? Далеко ходить не надо, в Windows просто нажмите Win+R, и вы получите диалоговое окно Run, в котором отображена последняя выбранная в нем команда – если вы начнете печатать, она, ясное дело, удалится, потому что это был выделенный текст, но если не начнете печатать – выполнена будет последняя команда.
Как пользователю различить, то ли это замещаемый текст, то ли предопределённое значение? Единственный метод – поставить курсор!
Таким образом, разве может пользователь при работе с браузером ожидать, что поле, которое ведет себя как с предопределенным значением при установке курсора, будет обработана как пустая строка? Раньше всё было просто: если после установки курсора строка становится пустой – то в форму отправится пустая строка.
Вы когда-нибудь опробовали это поведение на мобильных устройствах, таких, как небольшие устройства на Android, в которых с трудом различим текстовый курсор? Там вы не сможете быть уверенными, что попадете, куда хотите.
По мне, так вы сломали всю функциональность замещаемого текста. Единственный способ – имитировать его java-скриптом, как мы делали лет десять назад. И как http://mail.yandex.com/ делает ныне.
И ради чего? Ради пользователей, которые могут забыть замещаемый текст сразу после того, как кликнули на поле для ввода? Так, что ли?
Сайт, над которым я сейчас работаю включает светло-серый цвет вводимого текста (#a0a4ad), и если вы сможете выбрать цвет, вы увидете, что замещаемый текст, в моем случае, использует цвет вводимого текста. И при наведении фокуса ничего не изменяется (кроме текстового курсора), вот в чем соль.
Если у поля ввода с замещаемым текстом есть автофокус – замечательно. Если нет – веб-мастеру следует поместить пометку вне поля ввода. Опять же смотрите http://mail.yandex.com/, там автофокус на поле ввода. Если пользователь недостаточно сообразителен, чтобы понять, что это поле для логина, он уберет курсор и прочитает, и в следующий раз уже будет в курсе, для чего это поле. Но текст в поле с курсором будет напрягать его при каждом посещении! И ничего с этим не поделать. Почему бы не показывать замещаемый текст только для автоматически наводящегося курсора, раз уж так необходимо?
Примените следующий код и попытайтесь ввести значение поля:
<form><input type="text" required placeholder="Something"></form>Это может заставить понервничать даже меня! Оно заявляет мне, что поле пусто – но, эй! – в нем установлен курсор и, я могу поклясться Мозилле, что вижу в нем текст!
Почему не делают никаких UX ревью? Старое доброе правило юзабилити гласит: «Когда достаточно места, и метка для поля ввода важна – используй <label> вне поля ввода вместо placeholder; используй <label>, когда много полей для ввода. Но если есть только одиночная форма поиска, или пара полей логин/пароль, или что-либо столь же очевидное для пользователя – можешь использовать замещаемый текст.» Таким образом, я полагаю, что атрибут замещаемого текста используется только в том случае, если пользователь может догадаться о его содержании (ie8 вообще не способен его отображать). Получается, программисты мозиллы считают, что замещаемый текст всегда настолько важен, что должен пользователь должен видеть его даже после клика?! Я не верю, что пользователь может забыть его сразу после клика.
Вот мой основной вопрос: если у вас есть работающий код, зачем его менять? Если у вас есть код, работающий ХОРОШО и всех устраивающий, то зачем его менять?
Может кто-нибудь будет любезен и выскажет личное недовольство старым поведением? И тем самым дать мне причину?
Славно, что этот баг не будет подтвержден в Gnome по причинам, которые я описал выше.
https://bugzilla.gnome.org/show_bug.cgi?id=667502 - Хорошо для Gnome.
Пользователя гораздо больше смущает ситуация, когда он попал курсором в поле и больше не видит подсказки, которая была в поле. Когда он увидит её, прочтёт и поймёт, что писать — она изсчезнет. Это поведение, к примеру, идёт сквозь все интерфейсы системы Mac OS X.
Я считаю это очень правильным решением. Это не баг, это хорошая идея.
Если вы с этим не согласны, вы вольны сделать тот самый фикс в CSS ваших проектов. Но на мой взгляд, вы только запутаете его. А пока обратите на плейсхолдер в адресном и поисковом полях интерфейса Оперы — подсказки в них не исчезают при установке курсора.
Пруф того что в IE10 плейсхолдер специально убирается по клику можно посмотреть тут:
- http://msdn.microsoft.com/en-us/library/ie/hh673544%28v=vs.85%29.aspx
- http://msdn.microsoft.com/en-us/library/ie/hh772942%28v=vs.85%29.aspx
- http://ie.microsoft.com/testdrive/HTML5/Forms/
везде пишут "Placeholder text is visible until focus is placed in the element." и т.п.
А вот список связанных багов в FF:
- 673873 – display placeholder when focusing an empty input
- 843284 – placeholder should disappear when text input is clicked on platforms where that is expected
- 758996 – placeholder should disappear when text input is clicked
- 807613 – Option to choose if placeholder should disappear when text input has focus
- 843284 – placeholder should disappear when text input is clicked on platforms where that is expected
P.S. Moony: Статья была написана вообще-то полгода назад. Но перечитать несколько раз и выложить её руки дошли только сегодня. Сорри. Надеюсь вам интересна проблема с placeholder.
Под катом вы можете также посмотреть переписку с Хикси:
23.06.12 Alex Troll <troll@2s.ru> кому: IanHello Ian,
I'm web developer and usabilist, and your reason for bug 14567
https://www.w3.org/Bugs/Public/show_bug.cgi?id=14567 is quite
unexpected for me.
6 months ago, you do this change in specification:
http://html5.org/tools/web-apps-tracker?from=6781&to=6782
In fact - you allow the placeholder text remain after clicking
(focusing) to input. For my opinion it was a mistake, and now I will
try to argument it.
I did some check. I check native OSes behavior.
In Windows XP (that is quite popular in Russia [31%], instead of
MacOS[1%]) placeholder has it's old behavior. I noticed that in IE8
search field (that use native windows api). I noticed that in latest
"Safari for windows" search field.
In Windows 7 - Safari also have it's old behavior. But Windows 7 has
search field in the "Start menu", and it has autofocus and
placeholder. But this is a hack, if you click it - the autofocus
disappear. If you press Ctrl+A - it also disappear.
I can't check it in Android 4, but Android 2.3.8 has its old good behavior.
In Linux, Gnome refused to implement this behavior
https://bugzilla.gnome.org/show_bug.cgi?id=667502
Now I tell you what is not the placeholder examples. I have example
for a field that has a text on focus, which replaced on typing. It is
mcedit (Linux Midnight Commander). After you open a search dialog the
search field already have a last used keyword. And if you start typing
it behaves as placeholder. But if you don't - it start searching by
the last keyword, not for the empty string!
Another example is in windows, just press Win+R and you have the Run
dialog where you have your last command, selected in it - if you start
typing it obviously deleted, because it was selected text, but if you
don't - last command be executed. This is not placeholders, this is
selected predefined values.
And few weeks ago, it was adopted by Mozilla, so in nightly Firefox
the new placeholder behavior is appeared. (And that's when I noticed
it).
https://bugzilla.mozilla.org/show_bug.cgi?id=673873
So, lets argue. First and main assumption that I have - is that "the
user knows where he clicking". This is the main concept of usability.
If the user doesn't look where he click (a link, an image, or the
input text with placeholder) then it's impossible to make it good and
usable. If user look but don't understand it - it is not his fault, it
is web developer fault.
Now placeholder looks very similar to input predefined value, in user
point of view. How can user distinguish whether it is a placeholder,
or a predefined value? The only true method is by focus them! The MAIN
difference was that the placeholder must disappear after clicking on
it. There is no way that it can be convenient to somebody to start
typing in field that already has the text! How can I expect that the
text is magically disappear if I start typing? The placeholder text
now can't be deleted by "delete" key, it can't be deleted by "Ctrl+A,
Backspace" combo. It can't be delete at all, except me start typing.
The simple old usability rule is said "When you have enough space and
the input label is important - use <label> outside of input, instead
of placeholder, use labels then you have many inputs at form. But if
is's like search form with single text-input, or login/password, or
anything when user can easily guess it - you can make placeholder". So
I assume that placeholder attribute is only used then user can guess
it (ie8 can't show it at all). Are you assume that placeholder is
always important enough that user must see it even after click?! I
can't believe that user can forgot it after click.
For me, you broke the whole functionality of placeholder. The only way
is to emulate it by javascript, like we did decade ago. Like
http://mail.yandex.com/ is doing today. (Yandex is the major Russian
search engine, like Google).
And what for? For those users who forgot placeholder text right after
they click to input field? Isn't it?
Next, about combination placeholder and autofocus.
If the input with placeholder has autofocus - great. It is how
webmaster want it. If not - webmaster should place label outside of
input. See http://mail.yandex.com/ again - it has autofocus input. If
user not smart enough to determine that it is login field - he will
unfocus and read, and in second time he will already know what it is.
But the text in focused field will stress him every time! It can't be
helped. Why not to show placeholder only with autofocused focus if it
so matter?
Execute the code like this and try to submit field:
<form><input type="text" required placeholder="Something"></form>
It can stress even me! It tell me that the field is empty, but hei, it
has focus and I swear to Mozilla I see the text in here!
In Mozilla bug discussion I asked a question, who personally want the
new behavior, or who is complaining with old behavior? No one
answered.
When IE6-8 browsers are outdated and I finally got the opportunity to
use nice placeholder attribute, I was happy like a child. But now it
looks like many web-developers should return to javascript "onclick"
solution. I told my friends and coworkers about the new behavior and
no one liked it.
Please reconsider your decision. This is very important for me, and my
coworkers.
Yours respectfully, Alex.
09.10.12Ian Hickson <ian@hixie.ch> кому: Alex
On Sat, 23 Jun 2012, Alex Troll wrote:It's _allowed_, but it's not required. In general, we try not to disallow
>
> I'm web developer and usabilist, and your reason for bug 14567
> https://www.w3.org/Bugs/Public/show_bug.cgi?id=14567 is quite
> unexpected for me.
>
> 6 months ago, you do this change in specification:
> http://html5.org/tools/web-apps-tracker?from=6781&to=6782
> In fact - you allow the placeholder text remain after clicking
> (focusing) to input. For my opinion it was a mistake, and now I will
> try to argument it.
any particular user interface; it's up to browser vendors to do what they
think is the best for users.
That's more like having a default value that's selected by default (so
> Now I tell you what is not the placeholder examples. I have example
> for a field that has a text on focus, which replaced on typing. It is
> mcedit (Linux Midnight Commander). After you open a search dialog the
> search field already have a last used keyword. And if you start typing
> it behaves as placeholder. But if you don't - it start searching by
> the last keyword, not for the empty string!
typing replaces it).
Right.
> Another example is in windows, just press Win+R and you have the Run
> dialog where you have your last command, selected in it - if you start
> typing it obviously deleted, because it was selected text, but if you
> don't - last command be executed. This is not placeholders, this is
> selected predefined values.
Or looking at the colour, typically.
> Now placeholder looks very similar to input predefined value, in user
> point of view. How can user distinguish whether it is a placeholder,
> or a predefined value? The only true method is by focus them!
I'm not sure everyone would agree that we should design UIs on the
> If the input with placeholder has autofocus - great. It is how
> webmaster want it. If not - webmaster should place label outside of
> input. See http://mail.yandex.com/ again - it has autofocus input. If
> user not smart enough to determine that it is login field - he will
> unfocus and read, and in second time he will already know what it is.
assumption that users are "smart enough". :-)
But in any case, as noted above, this is up to the browser vendors; the
spec doesn't define the user interface, it just tries to allow all
interfaces that would be compatible with the Web.
09.10.12 Alex Troll <troll@2s.ru> кому: IanThanks for the reply, Ian.
IMHO, it must be web-developers who decide whether placeholder should
be visible or not for their users, not only browser vendors. And
actually many web-developers disagree with browser vendors.
see the comments from when Mozilla implemented this in nightly
https://bugzilla.mozilla.org/show_bug.cgi?id=673873
Actually the problem, is that web-developers do not know how to change
the current behavior.
The current solution is:
<style type="text/css"> input:focus:-moz-placeholder {color:transparent;} input:focus::-webkit-input-placeholder {color:transparent;}</style>
When you change "input" style rule, it change input:placeholder style
rule too, so in many sites you cant see by color if it is placeholder
or value visible.
So, i now must have something like this, in my stylesheets:
input:-moz-placeholder {font-style:italic;color:#ccc;}
input::-webkit-input-placeholder {font-style:italic;color:#ccc;}
This is usability issue. May be html web-standards should not describe
usability, indeed.
But anyway, very thank you for your reply.
15.12.12Ian Hickson <ian@hixie.ch> кому: Alex
On Tue, 9 Oct 2012, Alex Troll wrote:The theory (which may or may not be matched in this instance by reality,
>
> IMHO, it must be web-developers who decide whether placeholder should be
> visible or not for their users, not only browser vendors. And actually
> many web-developers disagree with browser vendors. see the comments from
> when Mozilla implemented this in nightly
> https://bugzilla.mozilla.org/show_bug.cgi?id=673873
but there's not much I can do about that) is that the user agents are the
best representatives of the users, not the Web authors. If the user agents
are wrong about how something should be, then one of them will recognise
that and fix the behaviour, and then users will flock to that browser. In
any case, the browser vendors aren't likely to change just because the
spec said so. And thus the spec defers to the user agents for such things.
Yeah, that's an issue. We are working on a long-term fix for this (Web
> Actually the problem, is that web-developers do not know how to change
> the current behavior.
>
> The current solution is:
> <style type="text/css">
> input:focus:-moz-placeholder {color:transparent;}
> input:focus::-webkit-input-placeholder {color:transparent;}
> </style>
>
> When you change "input" style rule, it change input:placeholder style
> rule too, so in many sites you cant see by color if it is placeholder
> or value visible.
> So, i now must have something like this, in my stylesheets:
>
> input:-moz-placeholder {font-style:italic;color:#ccc;}
> input::-webkit-input-placeholder {font-style:italic;color:#ccc;}
>
> This is usability issue.
Components), which once deployed will let you have much finer control over
form controls and other complex elements' renderings.



Комментарии:
вася
22.09.2013 09:07:47
Саша
21.03.2014 10:38:26
Елена Лунная
22.03.2014 10:29:56
Игорь
29.04.2014 04:52:51
айнур
11.06.2014 13:01:53