Как вчера сообщила команда разработчиков Internet Explorer, в этом посте, компания Майкрософт пересмотрела своё мнение относительно поддержки своего браузера в Windows XP. По заявлению Гери Галахера (Ceri Gallacher) доля рынка IE слишком быстро падает среди пользователей старой системы. Цитирую:
The main problem of legacy oses users is inability to update their Internet Explorer. This the reason for a growing popularity of ie-rivals such as Chrome and Firefox.
— Ceri Gallacher, Program Manager, Internet Explorer
Обновление для Экплорера можно будет загрузить в windows update уже в ближайшее время.
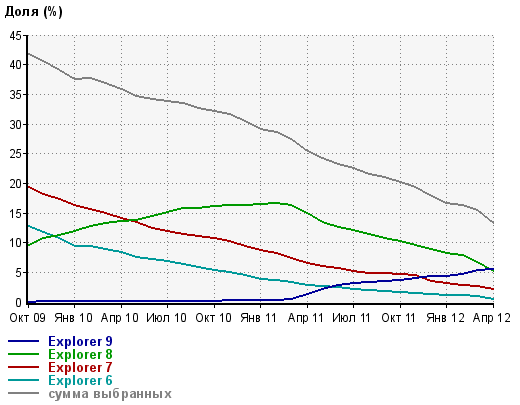
Напомню что доля использование IE в россии критически упала с момента выхода Windows 7, если так продолжится и дальше, то веб-мастерам можно будет вообще не проверять свои сайты в IE.



Комментарии:
SelenIT
05.04.2012 20:09:48
Елена Лунная
06.04.2012 01:57:48
SelenIT
06.04.2012 04:04:45
Елена Лунная
06.04.2012 04:55:49
SelenIT
06.04.2012 13:25:16
Елена Лунная
09.04.2012 07:01:26