Сегодня, в преддверии грядущей статьи, я хочу кратко рассказать о свойстве vertical-align в CSS, которое применяется для вертикального выравнивания. Предварительно рекомендую прочитать про базовую линию шрифта в википедии.
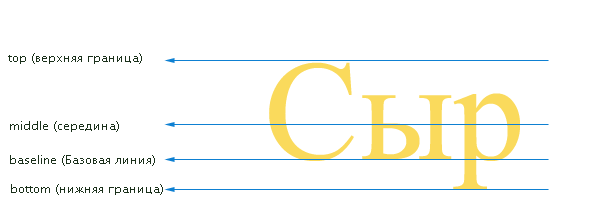
Итак, сначала рассмотрим строку текста, и как называются различные вертикальные позиции на ней.

На самом деле позиций которых может иметь своство vertical-align гораздо больше. Можно даже задать точное значения в пикселях или процентах. Главное что нужно помнить, это то что для всех inline-элементов в строке одна базовая линия (baseline).
Пример: сыр.
Также нужно помнить, что базовая линия является значением по-умолчанию для всех inline-элементов, включая элемент img. Поэтому если вы верстаете таблицу в стандартном режиме и в её ячейке вы поставите только картинку, то останется зазор между границей ячейки и границей картинки снизу, избавиться от него можно задав стиль картинки vertical-align:bottom, или стиль ячейки font-size:0px.
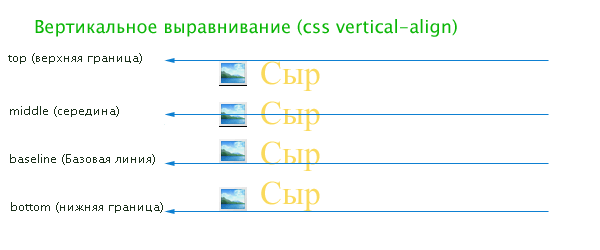
Напоследок давайте посмотрим как будет вести себя маленькая пиктограммка в вашем тексте с различным значением выравнивания:

Это можно также увидеть в html-примере.


Комментарии:
Алексей
20.02.2010 18:18:09
Елена Лунная
20.02.2010 18:38:48
Елена Лунная
21.02.2010 05:16:52
selenit2 (selenit)
26.02.2010 03:56:36
Елена Лунная
26.02.2010 13:32:46
http://manyak8.blogspot.com/
23.03.2010 12:59:28
Елена Лунная
23.03.2010 14:26:58