Не многие знают в чём различие между отображением браузером страницы в режиме соответствия стандартам (CSS1Compat) и режиме совместимости (Quirks mode). В преддверии грядущей статьи об этом расскажу немного о боксовой модели. Слова «боксовая» и «блочная» — синонимы, просто эта модель применяется к элементам типа block, ну и вообще слово box можно перевести как блок.
Что такое блочная модель?
 Блочной (box) моделью называют способ отображения на экране блочных (block) элементов. В частности каких размеров рисовать блок на экране при заданных размерах в css, таких как width, margin, padding, border.
Блочной (box) моделью называют способ отображения на экране блочных (block) элементов. В частности каких размеров рисовать блок на экране при заданных размерах в css, таких как width, margin, padding, border.
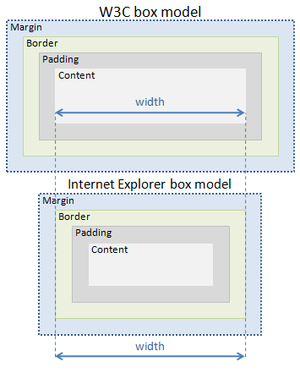
В далёкие времена, в эпоху динозавров и пятикантропов, когда в браузерах не было никакого согласия, консорциум всемирной паутины (W3C.org) решил что ширина блока должна равняться сумме css свойств width + padding(-left + -right) + border(-left + -right). Разработчики браузера Internet Explorer наоборот, подумали что логичнее если свойство width и будет задавать общую ширину объекта.
Многие разработчики убеждены что модель W3C абсолютна и крайне логична, некоторые, например Peter-Paul Koch так не считают, см. статью «Box model tweaking». Цитирую:
«Логически, блок нужно измерять от одного края границы (border) до другого. Возьмите реальный блок, например любую коробку. Положите что-нибудь в неё что явно меньше чем коробка. Попросите любого измерить коробку(width). Он измерит расстояние между краями границ (the 'borders'). Никто не подумает измерит размер содержимого коробки.
Веб-дизайнеры которые создают блоки с контентом заботятся о видимой ширине блока, о расстоянии между границами. Границы, а не контент, визуально волнует пользователя сайта. Никому не интересна ширина контента».
Я сама склонна разделить это мнение. Чаще всего мне требуется верстать какие-либо богатые графикой сайты. Например у меня есть область шириной 300px у которой должен быть небольшой текст над изображением. Я задаю фон в css через background:url(sample.jpg); и указываю ширину width:300px. В тег элемента пишу нужный текст, знакомо? Пока всё замечательно. Но теперь мне хочется чтобы текст не был прижат к краям блока, я пишу стиль, например padding: 30px; и блок "распирает" этими отступами, чтобы поправить положение мне нужно указать в стиле ширину без отступов, т.е. width:240px. Согласитесь, немного утомляет высчитывать эти значения.
Какую блочную модель используют браузеры?
Интернет эксплорер, начиная с версии IE 6, в режиме соответствия стандартам использует блочную модель рекомендованную W3C. В режиме совместимости (без объявления доктайпа), он использует свою собственную блочную модель.
Браузеры Firefox, Safari (Chrome) и Opera всегда используют стандартную блочную модель.
Заметьте что в обоих случаях ширина (width) не включает внешние отступы от блока (margins).
Можно ли изменить режим отображения боксовой модели?
Умные дядьки из W3C всё таки решили в спецификацию CSS3 включить возможность поменять блочную модель элемента. Официальный синтаксис такой:
box-sizing: border-box box-sizing: content-box
Первый вариант приведёт к тому что размеры будут считаться традиционным (старым IE) способом. Второй будет считать что размер width указан для ширины контента, т.е. модель W3C. Это поддерживается в IE8 и бета версиях остальных браузеров. Примечание, box-sizing не работает в комбинации со свойствами min- или max-width или -height.
Mozilla поддерживает собственные вариации на эту тему:
-moz-box-sizing: border-box; -moz-box-sizing: content-box; -moz-box-sizing: padding-box;
Первые 2 свойства равносильны свойствам из спецификации, а третье указывает что размер надо считать от краёв отступов (padding), т.е. по внутреннему краю границ (border).
У движка Webkit (Safari, Chrome) используется своя вариация названия: -webkit-box-sizing. Она поддерживает значения border-box и content-box.
Компания Microsoft в бета версии IE8, поддерживала свою собственную вариауию: -ms-box-sizing, однако в релизе разработчики решили использовать официальный синтаксис "box-sizing" (подробнее читайте блог разработчиков IE).
IE6 и IE7 не поддерживают данного CSS свойства.
Поддержка в браузерах:
- Opera 8.5+ : ‘
box-sizing‘ - Firefox 1+ : ‘
-moz-box-sizing;’ - Safari 3 : ‘
-webkit-box-sizing‘ - IE8 : ‘
box-sizing‘
Одно из различий quirks и standarts mode
Если у вас уже есть свёрстанная страница, но свёрстанная в режиме quirks, а вы хотите переверстать её в соответствии со стандартами, добавив правильный Doctype (например для корректной работы Google Maps или Яндекс карт), то почти наверняка у вас страница будет выглядеть по другому. Многие веб-мастера ужасаются и решают оставить всё как было, хотя я этого делать не советую. Как следует из статьи, при установке доктайпа происходит смена блочной модели, поэтому в некоторых браузерах (IE) отображение может поменяться. О ряде других различий в режимах читайте следующую статью.


Комментарии:
Dark Lord
01.07.2009 17:06:01
Елена
01.07.2009 17:14:13
artyom.shalkhakov
29.08.2009 10:16:17
Moony (Елена Лунная)
29.08.2009 12:38:47
Ilya Boyko (Ilya Boyko)
04.01.2010 04:30:54
Moony (Елена Лунная)
04.01.2010 05:18:17
Ilya Boyko (Ilya Boyko)
04.01.2010 13:46:26
Ilya Boyko (Ilya Boyko)
04.01.2010 14:12:07
Moony (Елена Лунная)
04.01.2010 19:43:17
Baranov I.N.
03.02.2010 08:43:48
Елена Лунная
03.02.2010 18:22:09
Юрий
18.12.2012 16:24:23